如何在不使用插件的情况下为 WordPress 添加 Google Analytics 的步骤
Google Analytics 是您可以添加到工具箱中的最强大的工具之一,用于跟踪您的网站活动。它是使用最广泛的工具,它的基本功能是免费的。如果您使用的是 WordPress,则无需插件即可轻松安装此工具。添加 Google Analytics 后,您将能够跟踪数据、生成反映 WordPress 网站活动的图表和报告。
Google Analytics 要求您将代码添加到主题文件中。与对您的站点所做的任何更改一样,强烈建议您执行站点的完整备份,以便在安装过程中发生任何意外情况时可以恢复。
您的第一步是在 Google Analytics 中获取跟踪代码。这意味着您必须创建一个 Google Analytics 帐户。那么您必须已经设置了 一个属性(您的网站),以便 Google Analytics 能够跟踪它。如果您已经完成了这些步骤,那么您可以开始以下步骤。
获取 Google 跟踪代码
- 登录谷歌分析
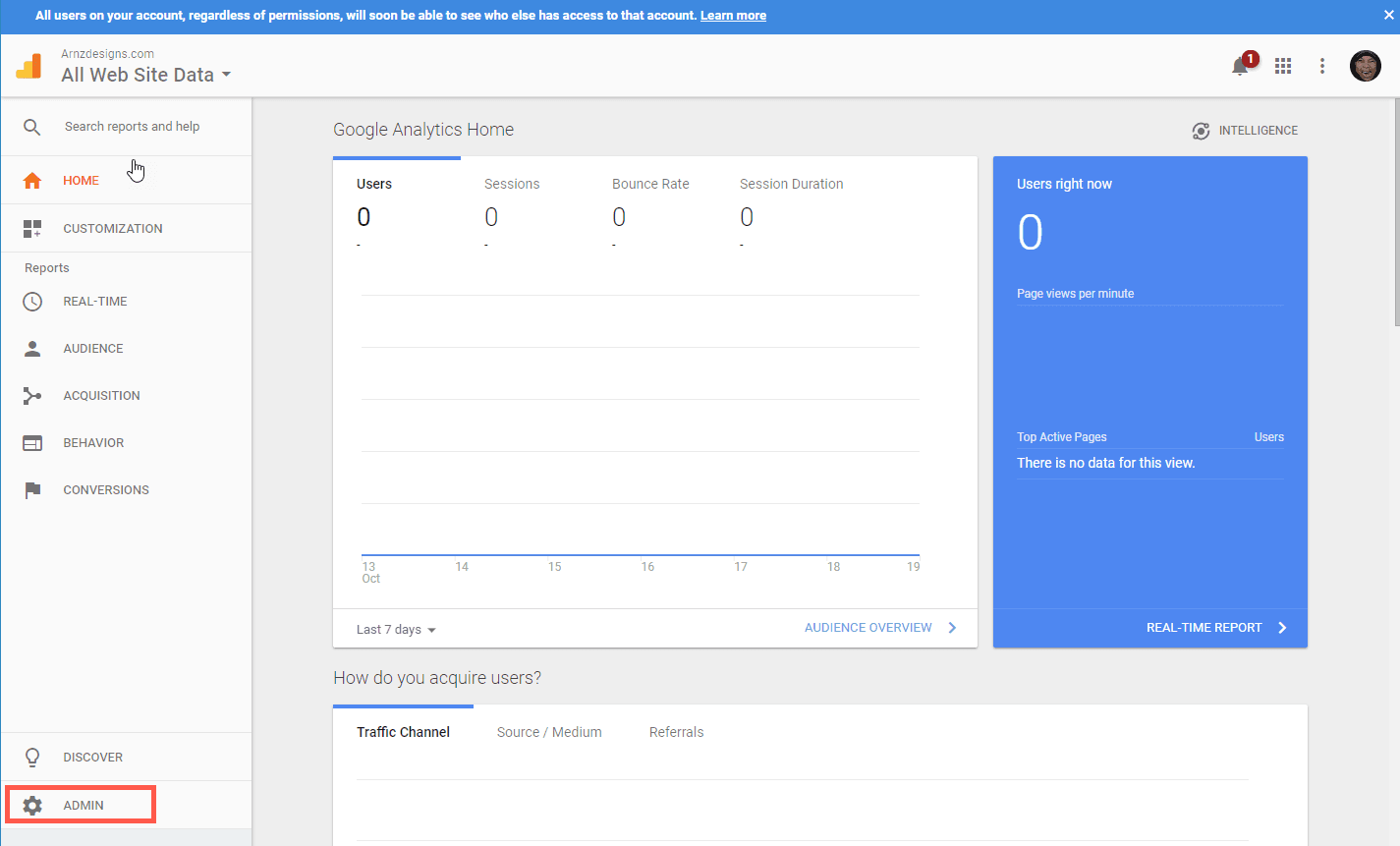
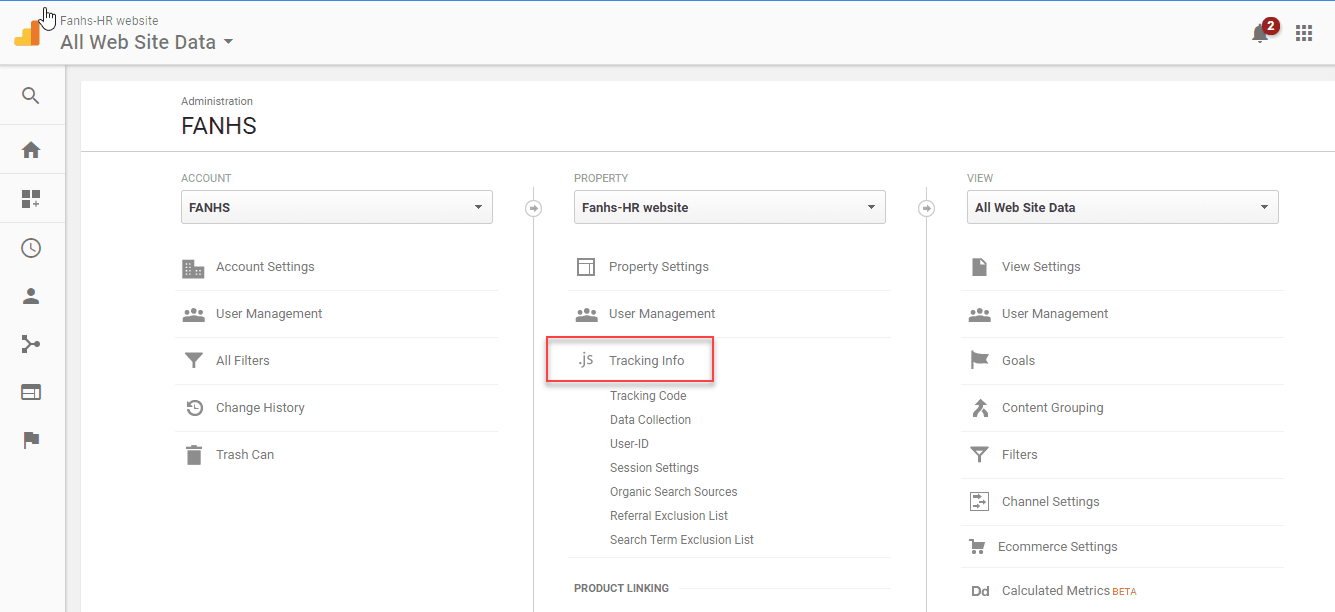
- 点击管理员图标在左侧的菜单中向下滚动,直到您看到用于“管理”部分的齿轮图标。单击此部分。

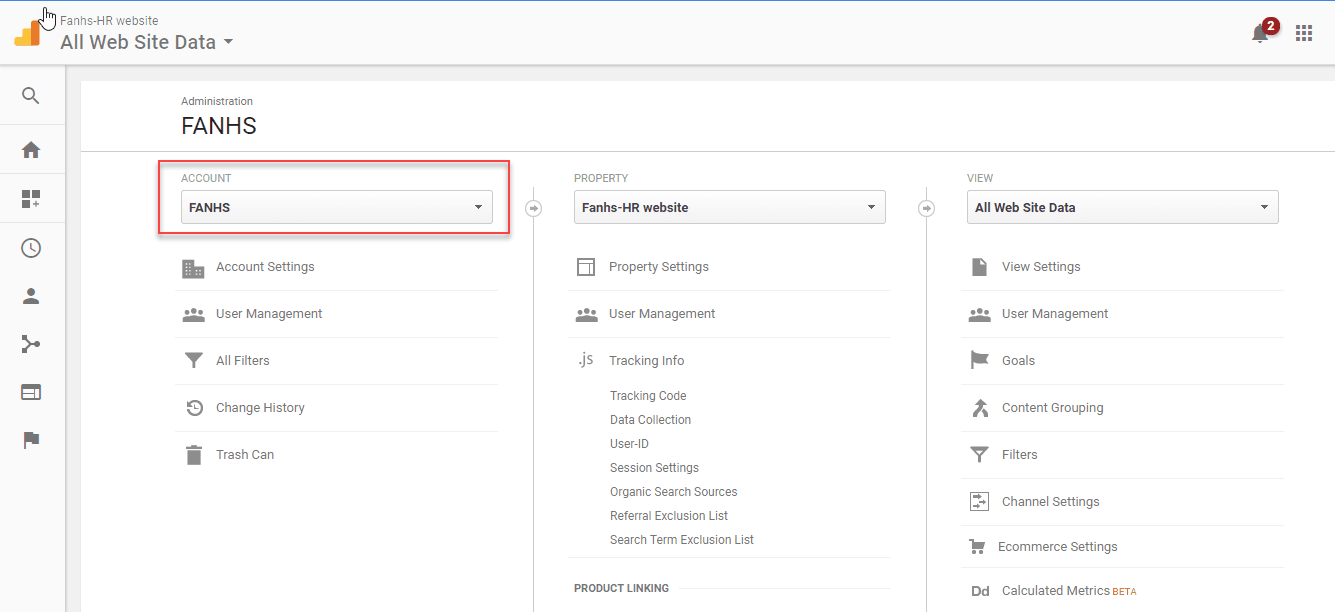
- 选择要跟踪的网站单击属性部分下的下拉菜单,选择您要跟踪的属性(网站)。

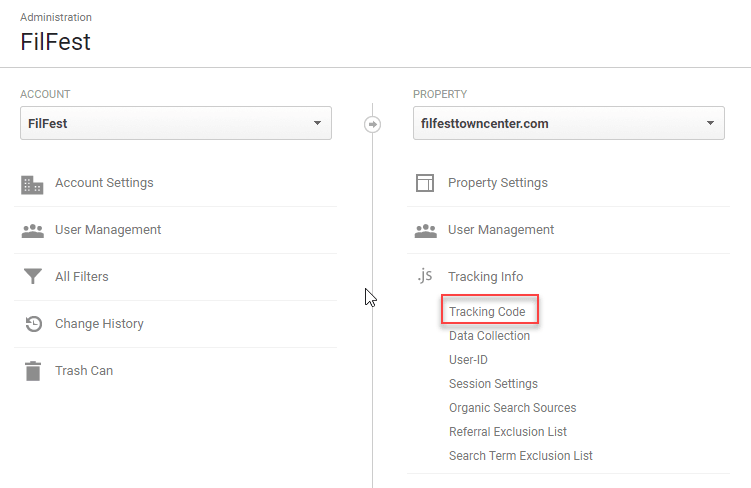
- 单击跟踪信息部分在该列下,您将看到一个标记为“跟踪信息”的选项。单击跟踪信息。

- 单击跟踪代码这将带来另一组选项。单击标记为Tracking Code 的那个。

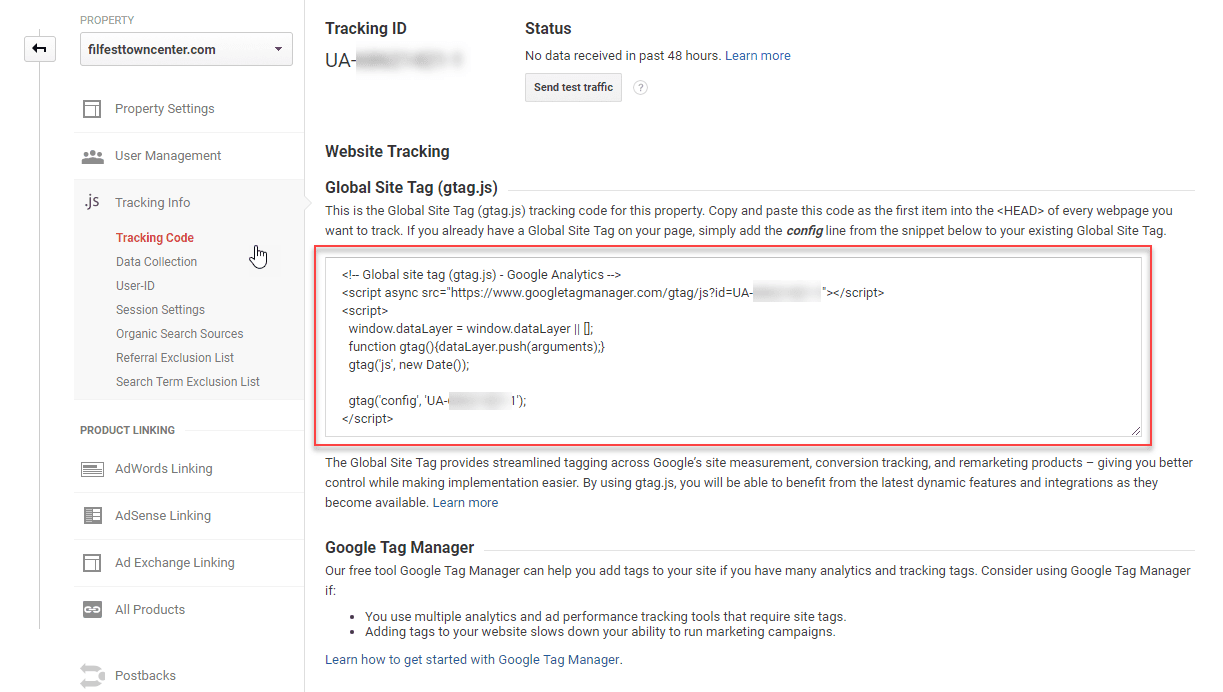
- 复制代码右侧将显示一列文本,其中包含您的跟踪 ID、状态和网站跟踪部分。您将看到一个带有Global Site 标签( gtag.js )的窗口。复制此文本,然后转到您的 WordPress 站点。

将 Google 跟踪代码应用到 WordPress 主题的标题中
- 登录 WordPress 管理员
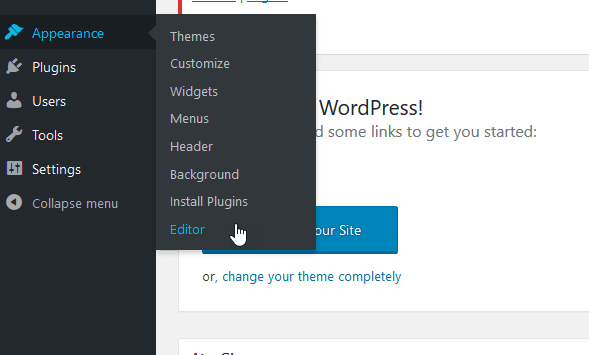
- 点击外观单击外观,然后单击编辑器。

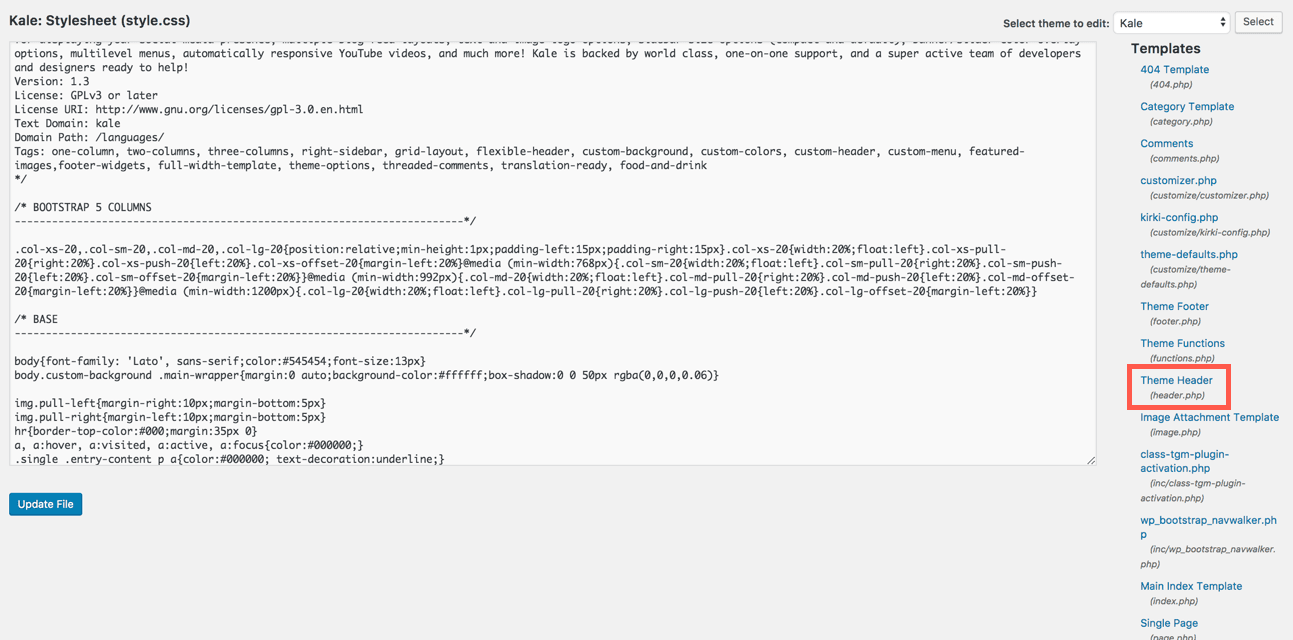
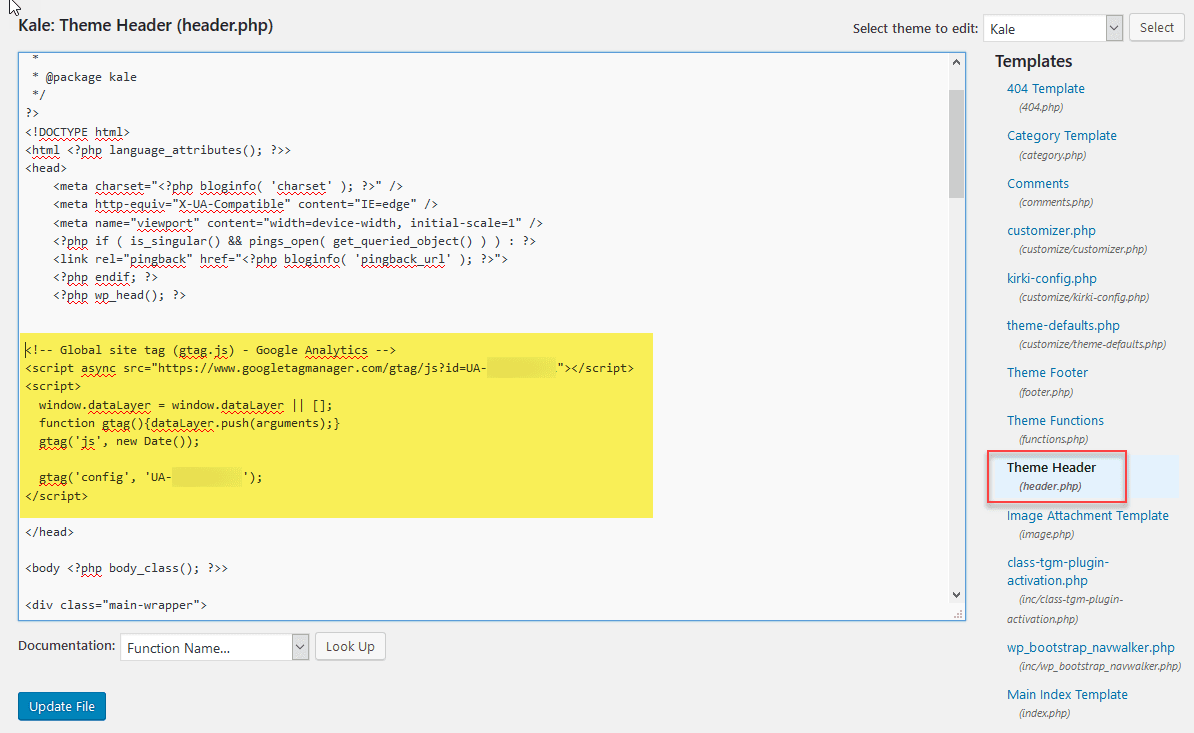
- 查找 header.php一个典型的 WordPress 主题会有一个Theme Header (header.php)。在右侧的列表中找到此文件,然后单击文件链接。它将在编辑器中打开文件。如果您的主题文件似乎没有 header.php 文件,请联系该主题的开发人员寻求帮助。

- 粘贴跟踪代码并保存将您之前复制到header.php文件中的全局站点标记 (gtag.js) 代码粘贴到header.php文件中“”标记上方。

单击“更新文件”以保存代码更改。
BoldGrid 用户 – 如何将 Google 跟踪代码添加到您的主题标题
BoldGrid 插件会影响菜单的显示方式。请参考以下说明,将代码正确添加到 BoldGrid 站点的标题部分。
- 登录 WordPress 管理员。
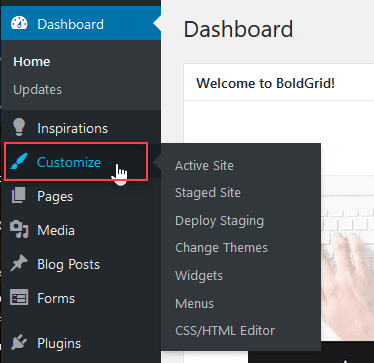
- 点击自定义点击自定义。

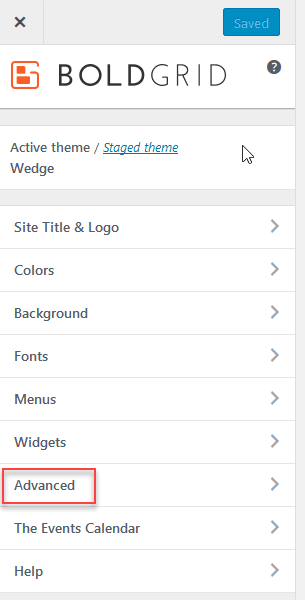
点击高级单击高级。

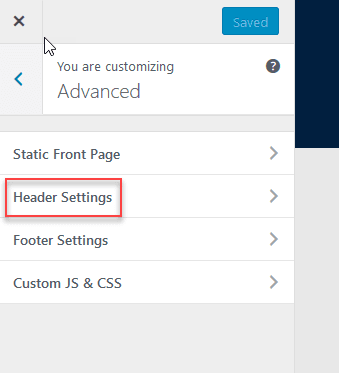
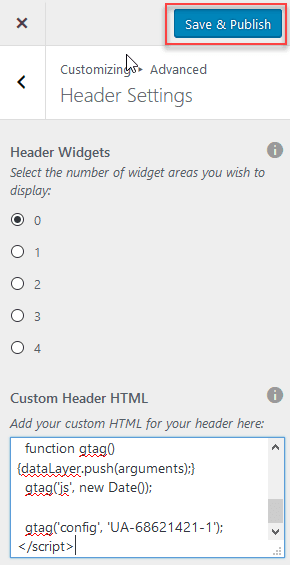
点击标题设置单击标题设置。

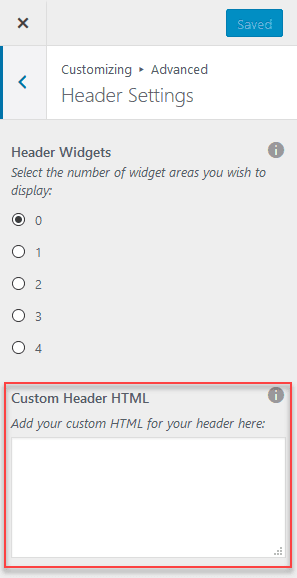
粘贴跟踪代码在自定义标题 HTML 下提供的字段中粘贴全局站点标记 (gtag.js) 代码。

保存更改并发布然后单击列顶部的Save & Publish按钮以保存您的更改。

完成添加代码并保存后,网站就可以使用 Google Analytics 进行跟踪了。
有关使用 Google Analytics 的更多信息,请参阅Google Analytics 帮助中心。